Three.js Space Tour
What is Three.js?
Three.js allows the creation of GPU-accelerated 3D animations using JavaScript as part of a website without relying on proprietary browser plugins. This is possible due to WebGL, a low-level graphics API created specifically for the web. Before WebGL, rendering complex 3D graphics was limited in the web.
Three.js was originally written in ActionScript, but transitioned to JavaScript in 2009. The creator, Ricardo Cabello, believed JavaScript offered improved platform independence. The source code is available on GitHub, with over 1500 users contributing to the project.
Some Features:
Scenes: add and remove objects at run-time; fog
Cameras: perspective and orthographic; controllers: trackball, FPS, path and more
Lights: ambient, direction, point, and spot lights; shadows: cast and receive
Materials; Shaders; Objects; Geometry
Utilities: full set of time and 3D math functions including frustum, matrix, quaternion, UVs, and more
Use Three.js with various 3D software like Blender to create amazing things.
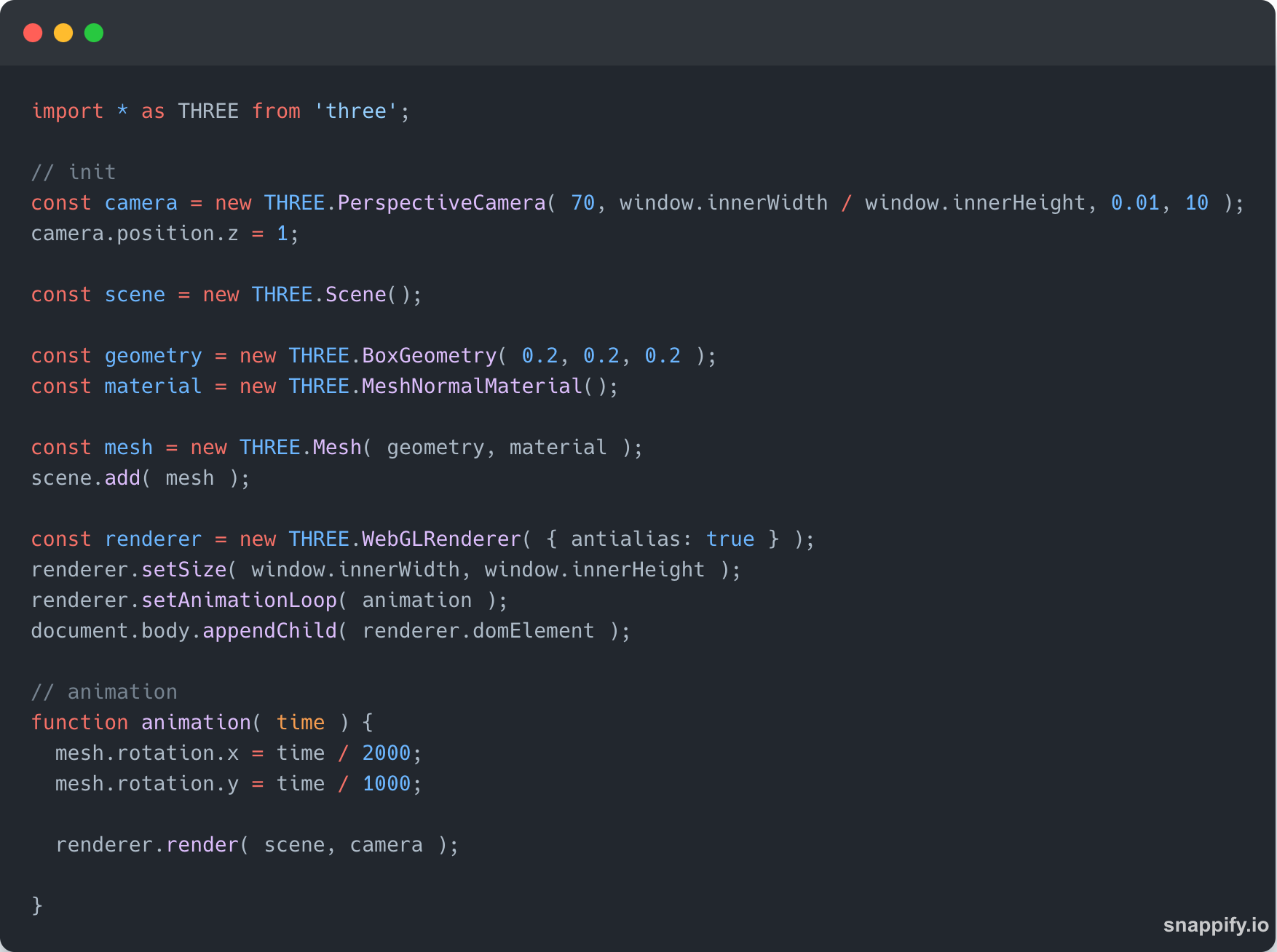
Here is some example code on how simple it is to get up and running with Three.js

The Web in the 2020's is going to be pretty amazing.